Description
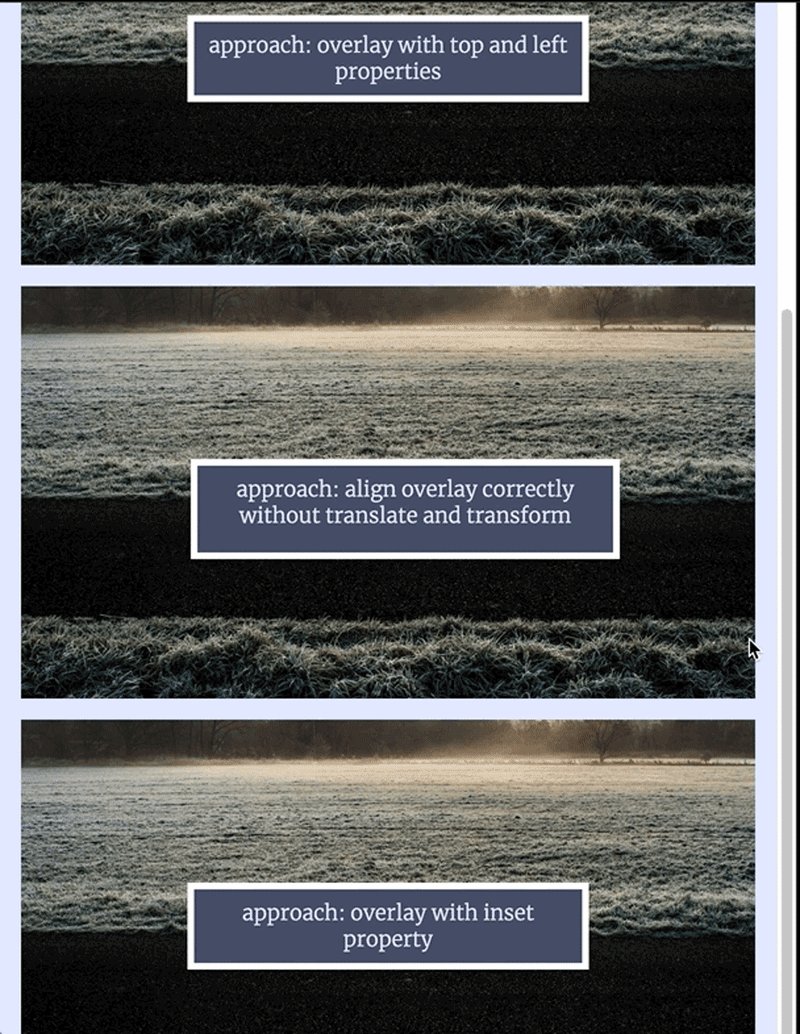
Learn 15 ways to implement vertical alignment for text with CSS, such as explicit grid row placement and pseudo-elements on flex containers.

The Ultimate Guide to Material UI: Everything You Need to Know

Dev - LogRocket Blog

13 ways to vertical center - DEV Community
Create a Simple Footer using React Bootstrap, by Rene Acosta, Feb, 2024

13 Google Analytics alternatives for 2023 (super detailed review)

Exploring StyleX and the new generation of styling libraries - DEV Community

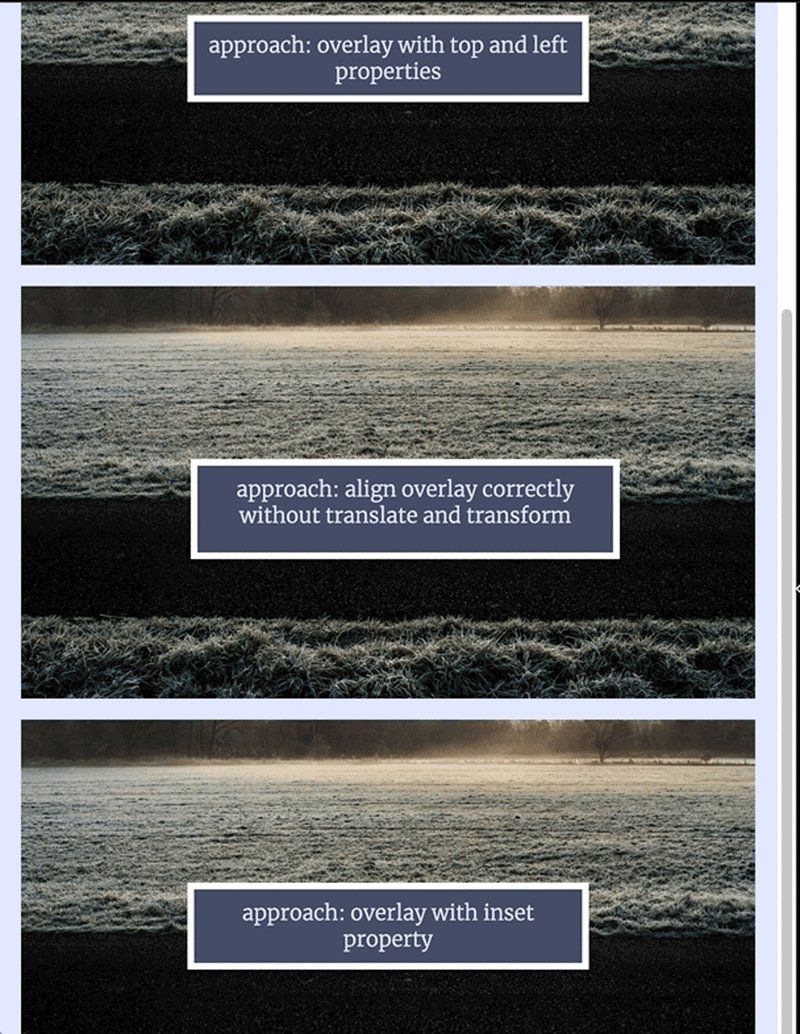
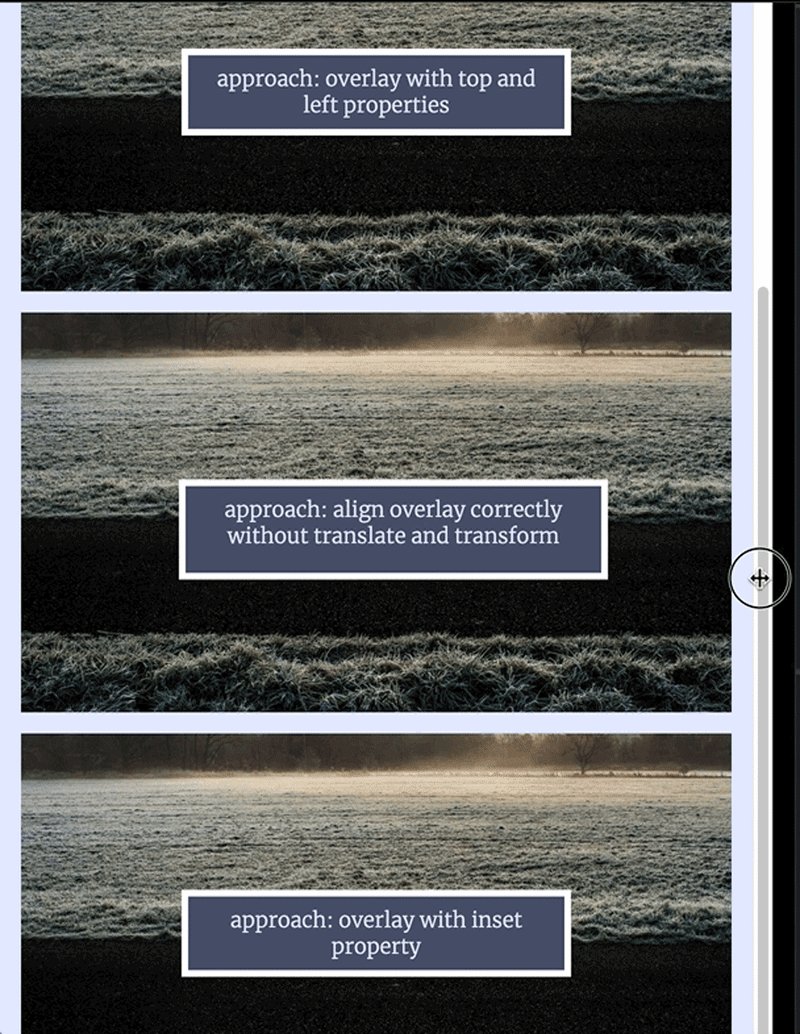
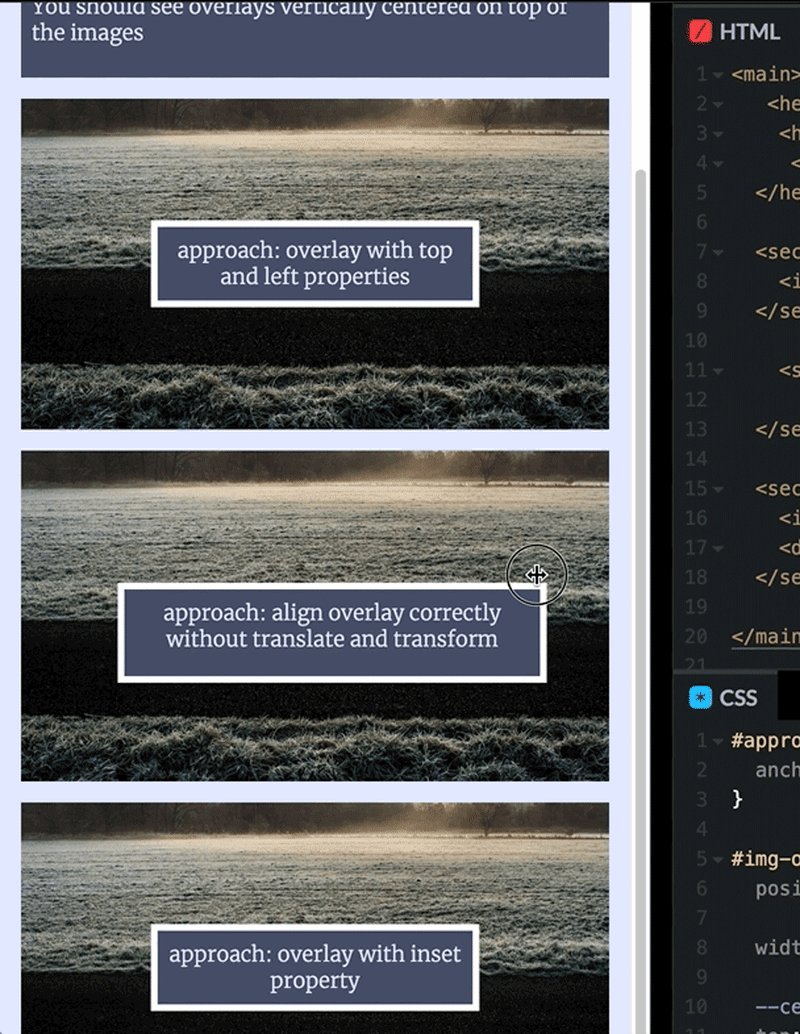
How to use CSS anchor positioning - DEV Community

How Has Vertical Alignment become easy with CSS Subgrid?

Skeleton Loader Example – How to Build a Skeleton Screen with CSS for Better UX

When to use Flexbox and when to use CSS Grid - LogRocket Blog
Related products
$ 19.00USD
Score 5(277)
In stock
Continue to book
$ 19.00USD
Score 5(277)
In stock
Continue to book
©2018-2024, belizeairportsauthority.com, Inc. or its affiliates