How to Remove Padding/Align Picker Value Left with Hidden Label in

I'm trying to align my Picker hidden label values left to another TextField in my form (see attached image). What's the best way to remove the 8px padding in the displayed picker value? import Swif

ios - Picker in Form Leaves Leading Space in SwiftUI - Stack Overflow
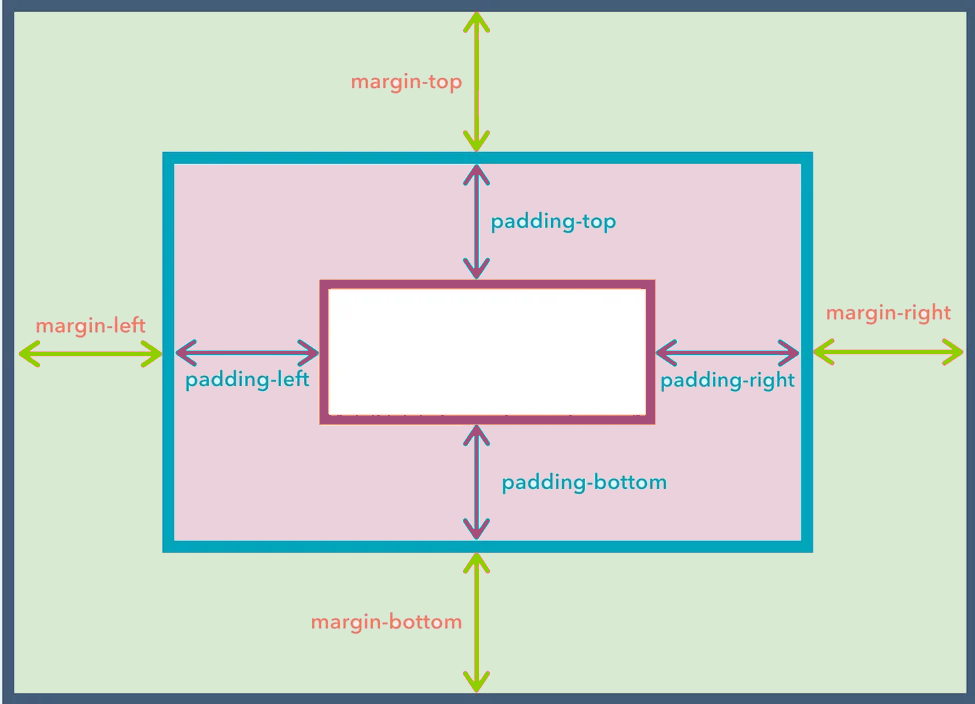
Explore auto layout properties – Figma Learn - Help Center

net - How to remove padding in Label control? - Stack Overflow

Structures and immune recognition of Env trimers from two Asia

How can I get my labels to show and this formatting cleaned for a

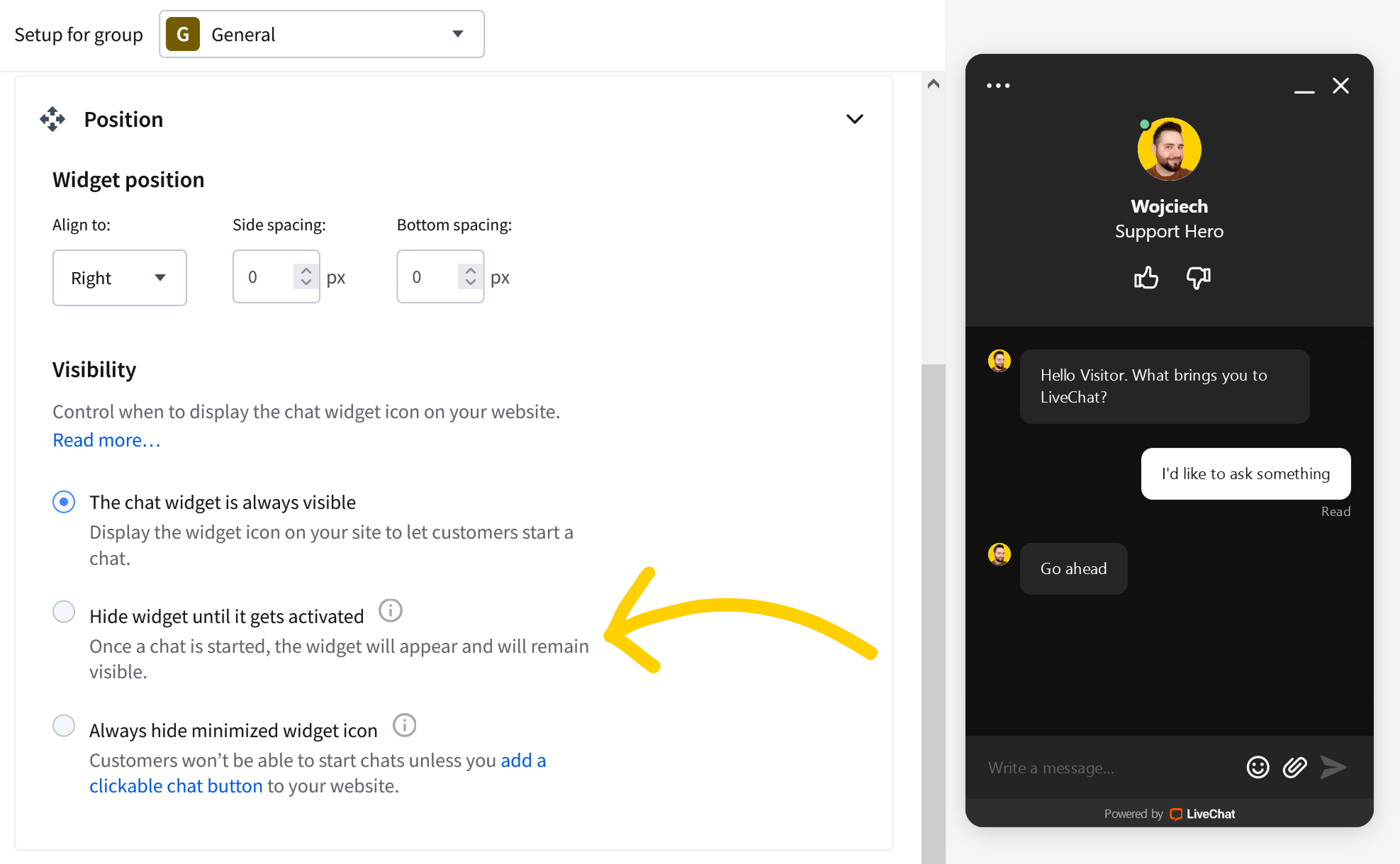
Customize your chat widget

Grid - Webflow University Documentation

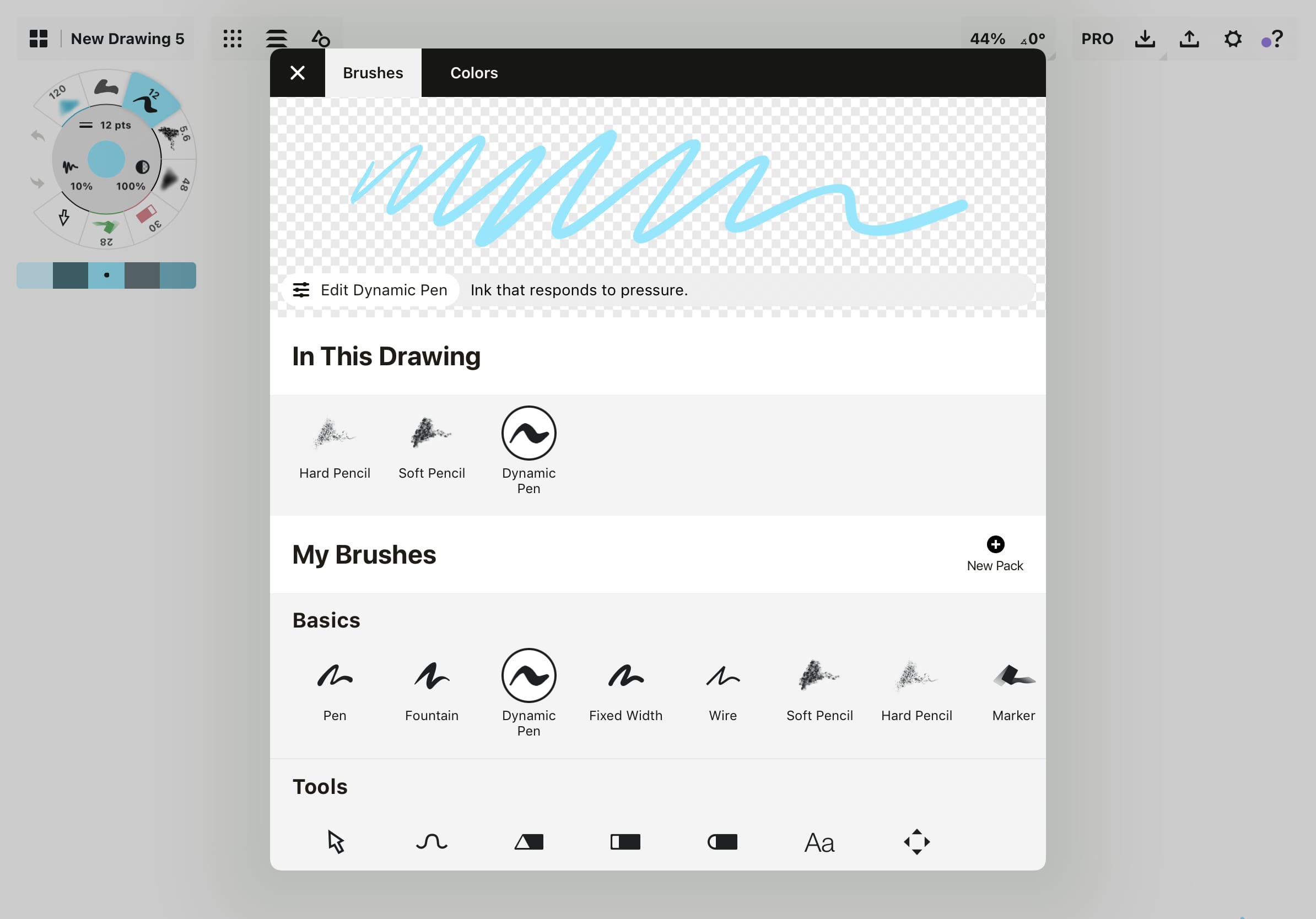
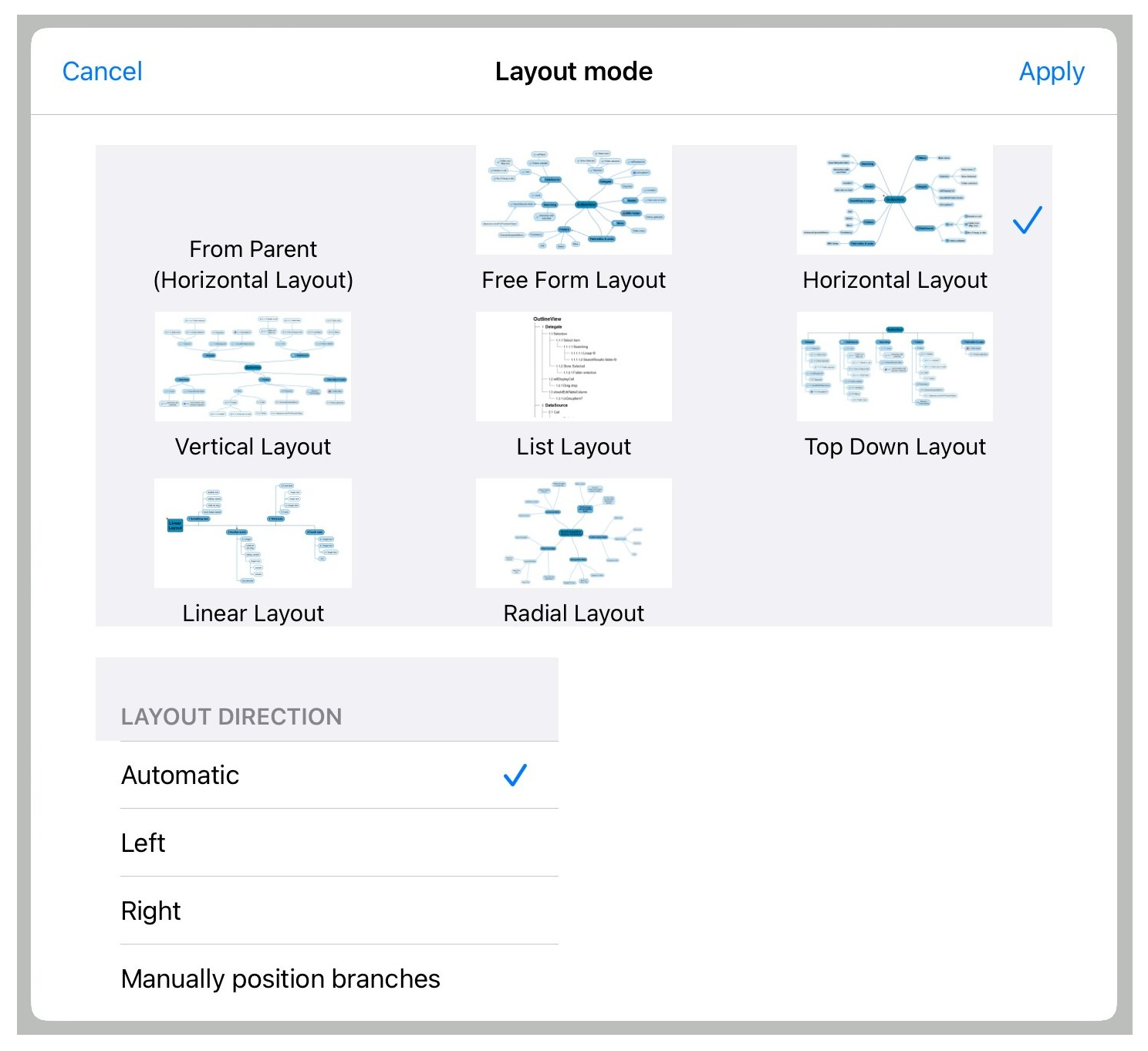
Brushes and Tools - Concepts for iOS Manual - Concepts App

/wp-content/uploads/2024/03/layout_ip
.png?alt=media&token=d9603004-759a-4470-8161-66d351d56eaf)
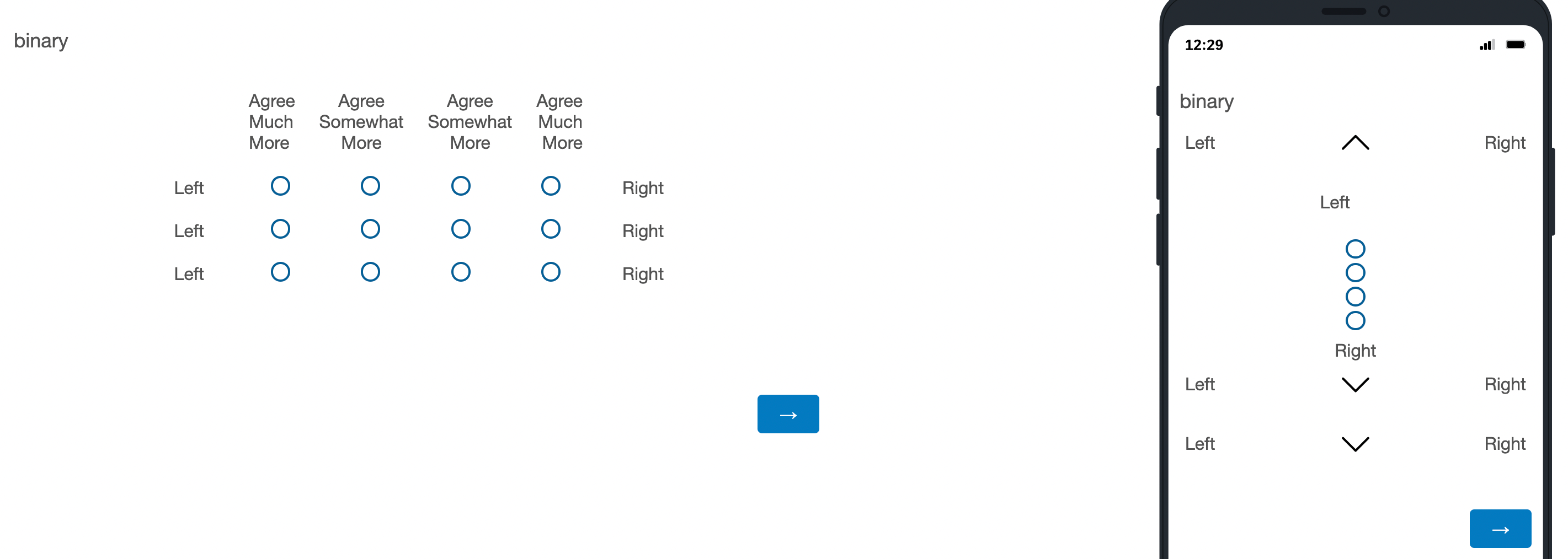
EndDrawer - FlutterFlow Docs
Explore text properties – Figma Learn - Help Center

Solved: HubSpot Community - Form alignment issue - HubSpot Community

ios - PickerView Remove Placeholder label swift - Stack Overflow

swift - Applying padding to SwiftUI Picker with menu style is