How to create a animated pill shaped button using HTML and CSS ? - GeeksforGeeks

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Most mobile applications and websites have some eye-catching animation that tries to grab the attention of the user, these animations trigger some event fire or on an infinite loop, website events are triggered on mouse clicks or mouse hovers while on mobile touch events or infinite loop is activated. Won t

we're honored to be part of Zoë Kravitz's routine — Page 248

The Ultimate Guide to Animations in CSS

450+ Free Resources for Web Developers

How to create a animated pill shaped button using HTML and CSS

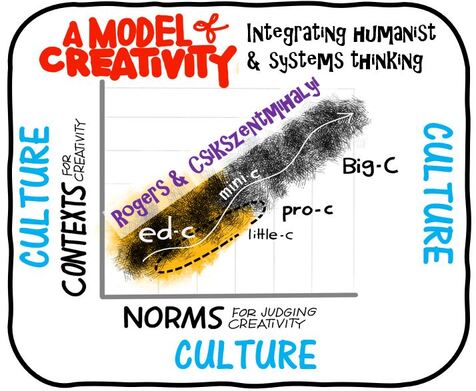
Making Better Sense of Creativity - Creative academic
self-instruct/human_eval/user_oriented_instructions.jsonl at main

Human-Centered Design and User Experience

shermie_cape.png

How to Easily Create Pill Buttons (Tags) with HTML & CSS