
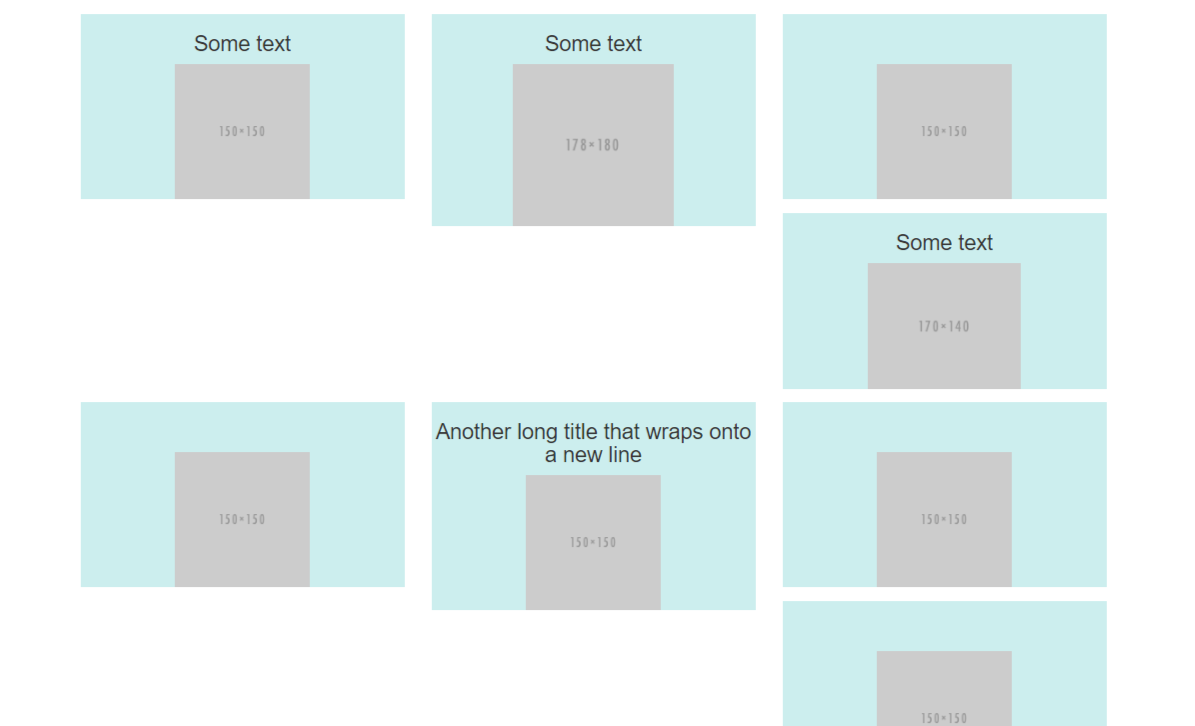
As you can see, the list-items in the first row have same height. But items in the second row have different heights. I want all items to have a uniform height. Is there any way to achieve this wi

css - How can I use flexbox child element min-height for the flex

Top 5 Most Popular CSS Questions All Time on Stack Overflow

html - Equal height rows in a flex container - Stack Overflow

html - Equal height flex items when inner content has different

How do I keep the Image and Text Box the same height in desktop

Equal height columns regardless of content - General - Forum

An equal height grid using Flexbox

Varying Column Heights in Bootstrap, by Carol Skelly

html - Equal height rows in a flex container - Stack Overflow

Exploring CSS Grid's Implicit Grid and Auto-Placement Powers

html - Equal height flex items when inner content has different

Exploring CSS Grid's Implicit Grid and Auto-Placement Powers

How to Fix Overflow Issues in CSS Flex Layouts - Modus Create










