How to make 3 vertical dots using CSS? - Stack Overflow

I want to have 3 dots on my page to, for example, toggle the display of a contextual menu. How can I achieve this using CSS?

html - HTML5

CSS - Vertical line between bullets in an unordered list - Stack Overflow

CSS gradient checkerboard pattern - Stack Overflow

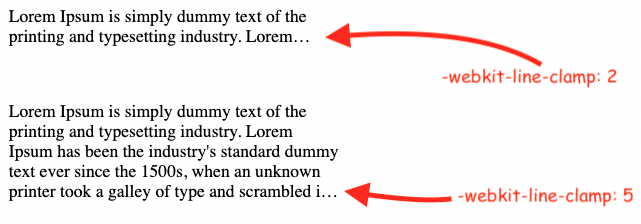
CSS ellipsis (the 3 dots) on multiple lines – Js Craft
:max_bytes(150000):strip_icc()/__opt__aboutcom__coeus__resources__content_migration__liquor__2016__06__10103034__three-dots-and-a-dash-720x720-recipe-e3c672db30b9446c8f82db635de3325b.jpg)
激安販売品 Three Dots - トップス

How to make 3 vertical dots using CSS? - Stack Overflow

html - Same line 3 classes - Stack Overflow

html - Make text-overflow ellipsis work similary in firefox and chrome - Stack Overflow

Add Three Dots ( ) To a Long Text That Overflows - CSS Ellipsis

html - creating three dots vertically with span and align them - Stack Overflow

CSS resize none on textarea is bad for UX - Catalin Red

layout - Dots in the middle of the row by CSS or JavaScript - Stack Overflow








