SafeAreaView leaves Extra padding in Bottom Tab Navigator inside
Current Behavior While using a screen with SafeAreaView from "react-native-safe-area-context" in a route of the Bottom Tab Navigator which is nested inside a Stack Navigator, there is bottom padding above the tabs which appears. Expected

ios - Extend bottom navigation bar over safe area - Stack Overflow

react native - SafeArea color of bottom tab in dark mode cannot be

How to Handle Safe Area Insets for iPhone X, iPad X, Android P

How do you make the react-native react-navigation tab bar

reactjs - React Native Tab Navigator: empty space at bottom of tab

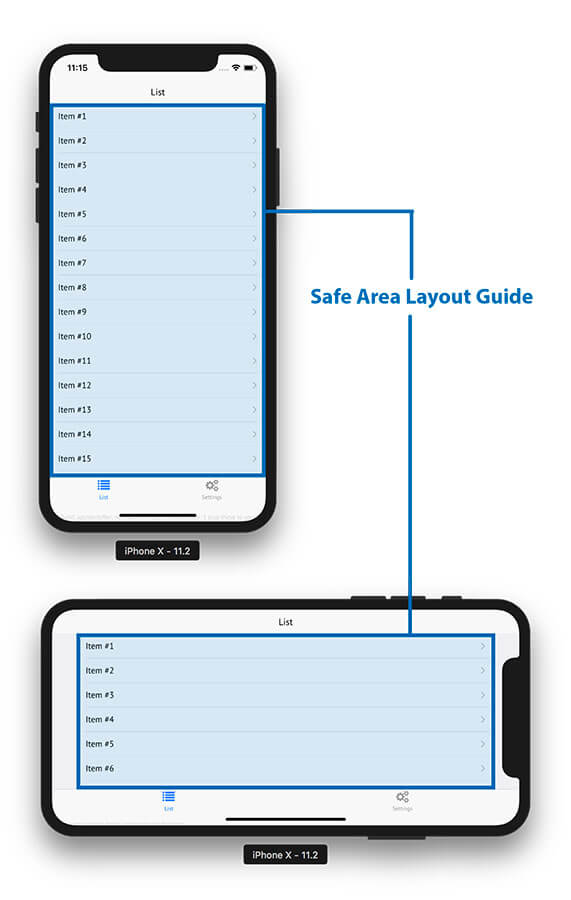
React Native SafeAreaView for Safe Area Boundaries - About React
Extra padding with reactnavigation on android · Issue #87

SafeAreaView working not well in TabNavigator · Issue #3767

Using SafeArea in Flutter - Stack Overflow

SafeAreaView missing bottom padding on screens · Issue #3072











