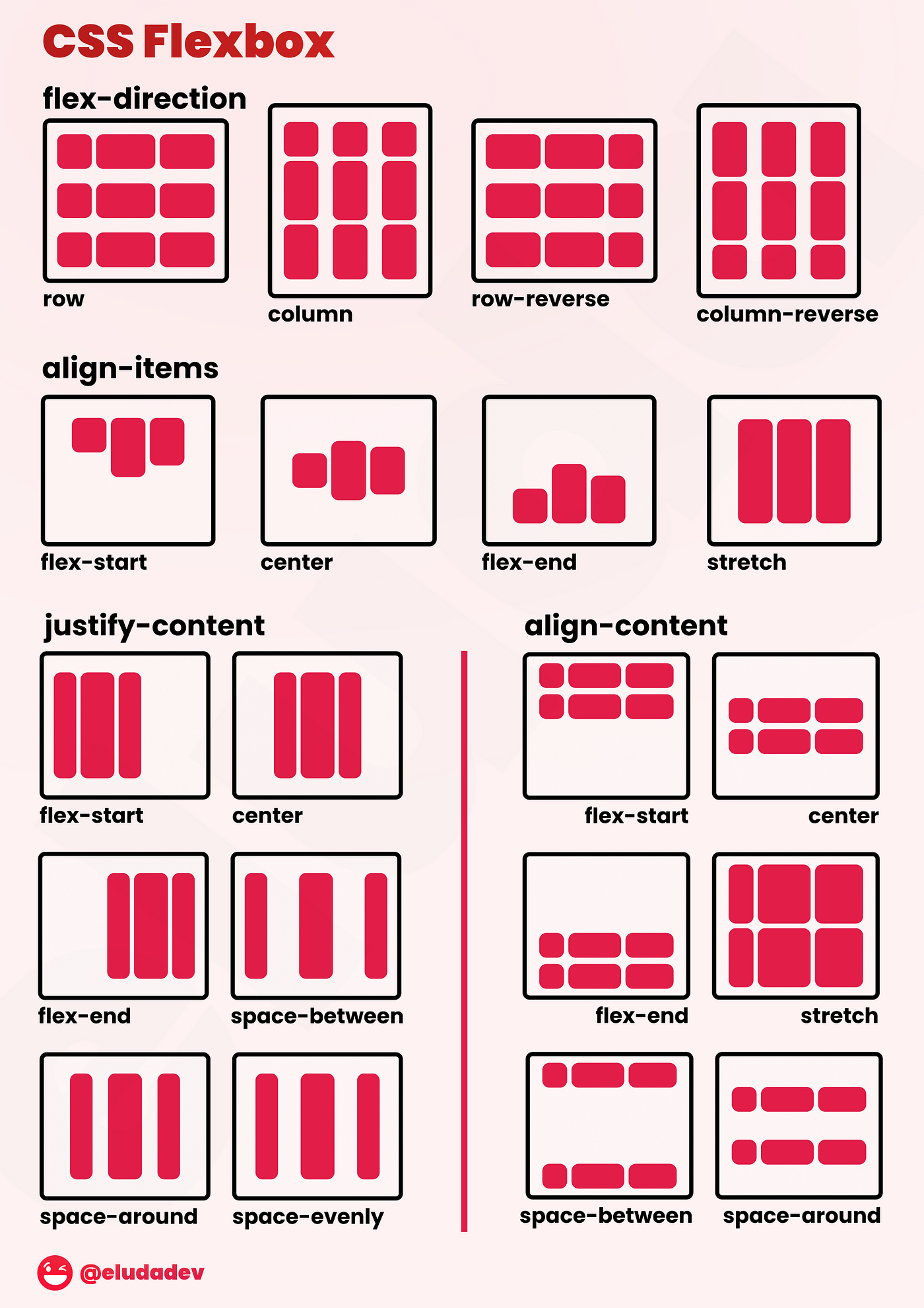
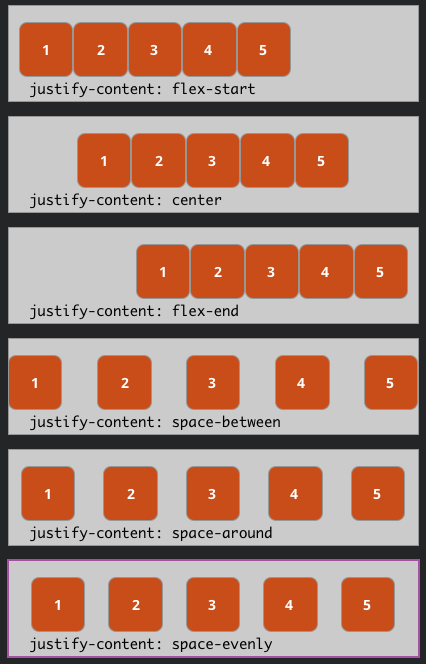
Consider the main axis and cross axis of a flex container: Source: W3C To align flex items along the main axis there is one property: justify-content To align flex items along the cross axis the

How to Center Anything in CSS Using Flexbox and Grid ✨

CSS - two row flexbox layout - having one row's width be
CSS - OrgPad

html - Can't stick sidebar to the left with flexbox - Stack Overflow

Understanding Flexbox: A Comprehensive Guide, by Make Computer Science Great Again

A Complete Guide to Flexbox

Ex03: CSS Flexbox – ART 320 Web Design

html - Flexbox items not aligned correctly due to different text

css - Flexbox child collapsed after aligning - Stack Overflow

html - Keep the middle item centered when side items have different widths - Stack Overflow

css - How does flex-wrap work with align-self, align-items and align-content? - Stack Overflow

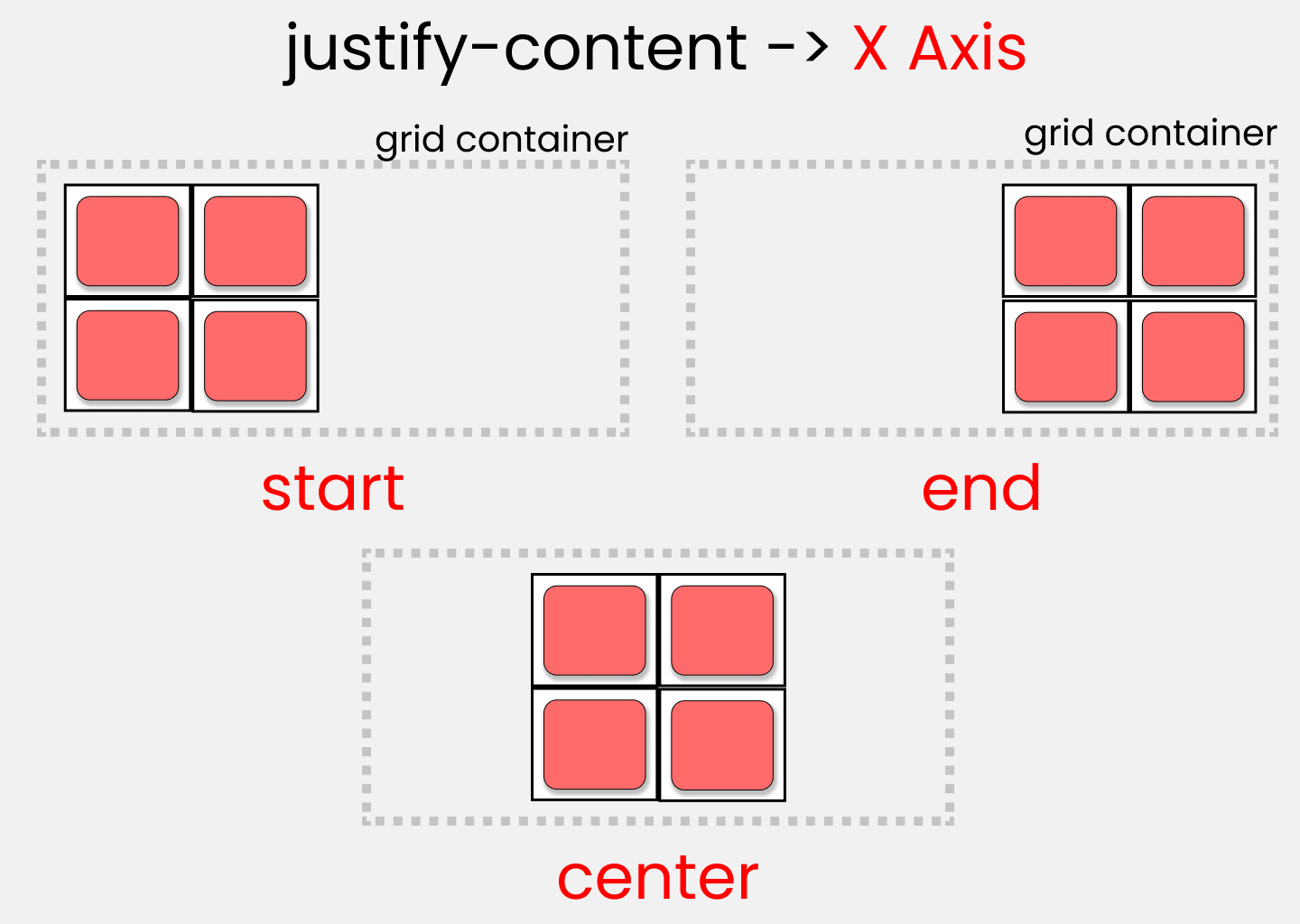
What is difference between justify-self, justify-items and justify